Intro:
Neumorphism might be the ui-design trend of 2020. It looks clean, soft and smooth.
For sure Soft-UI is not the next big thing (after Material/Modern). It’s more or less a fancy way to break up with the sometimes boring flat look of Material-UI.
In the following examples I’ll give you an example of some really nice and smooth neumorphic components. I mixed the grayish look of a default Soft-UI-components with some colorfull gradients to boost usability (push the contrast) and to spread some happienes.
Examples:
Embedded into some projects it looks absolutely gorgeous:
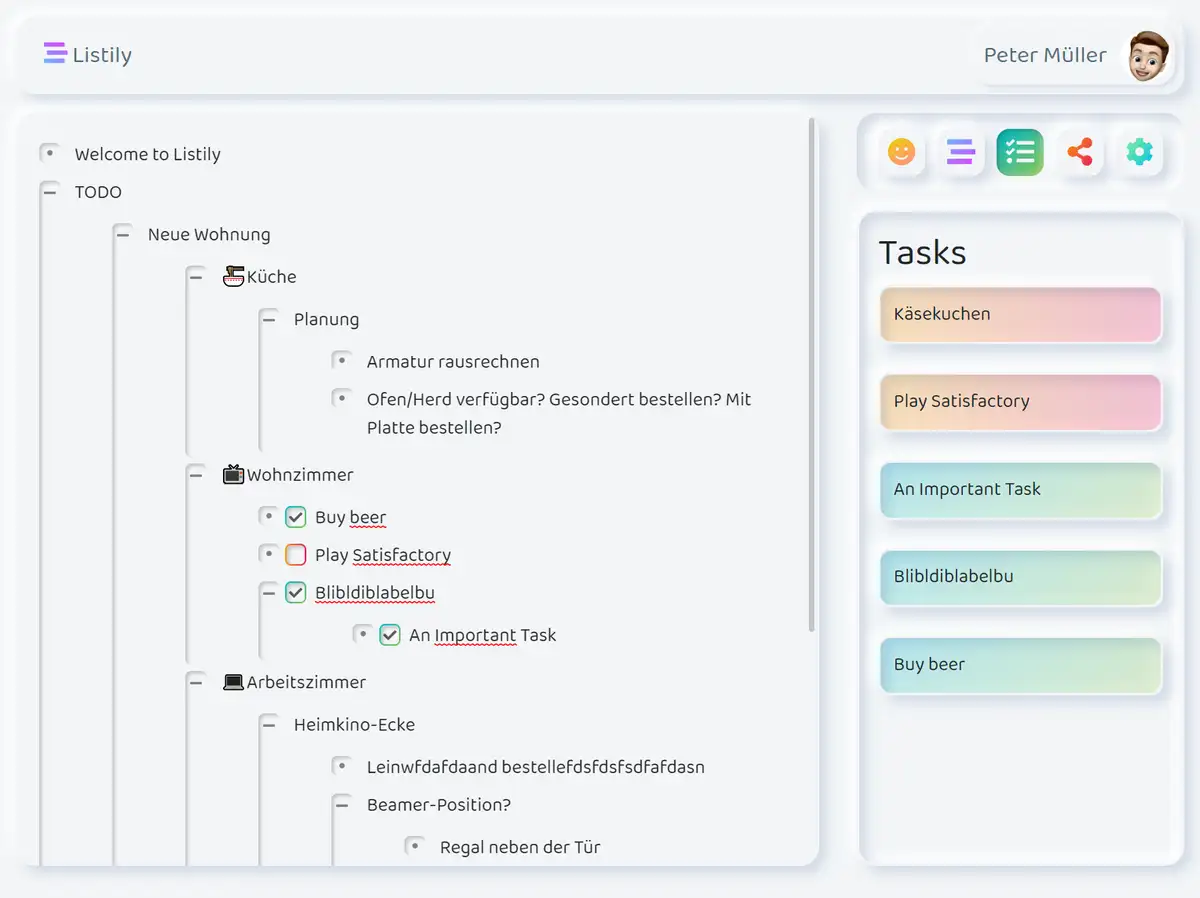
 Listily (Day-Mode)
Listily (Day-Mode)
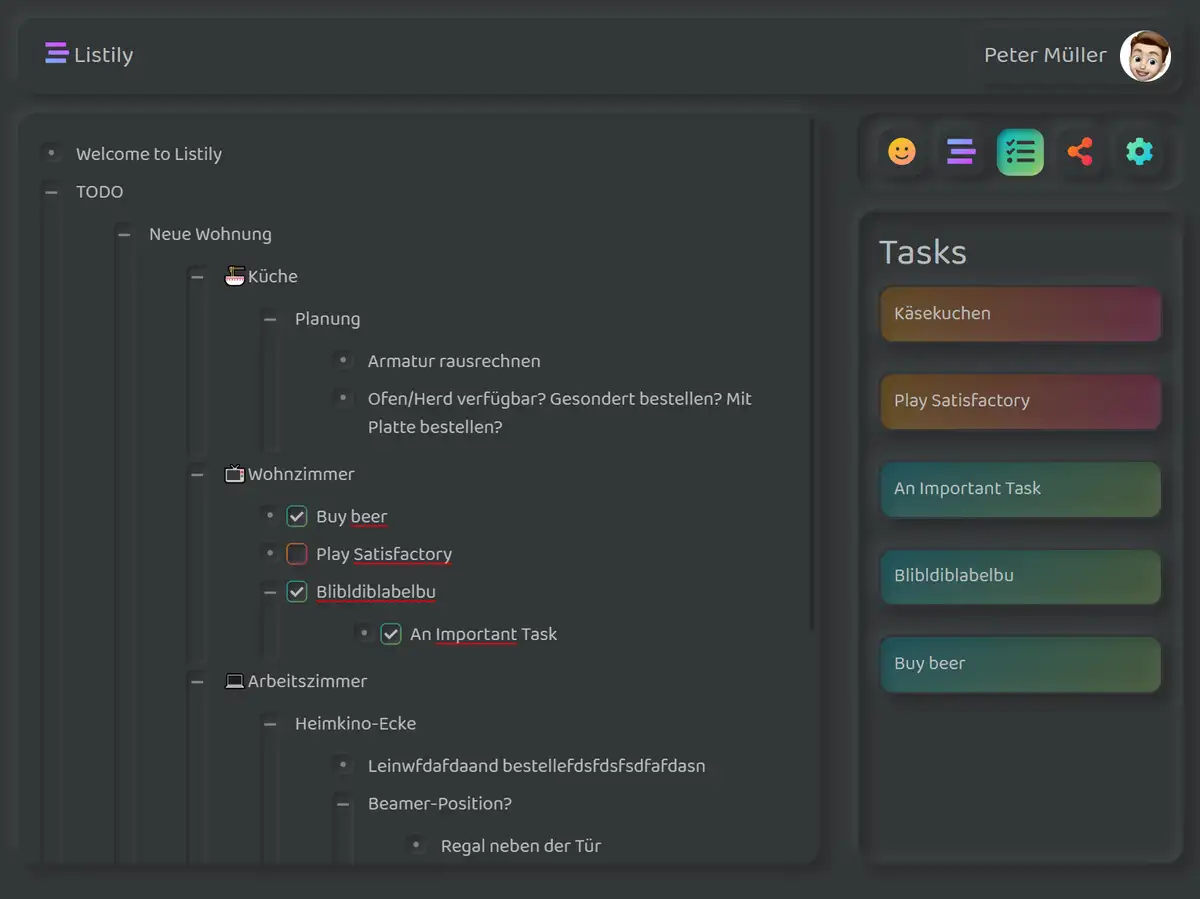
 Listily (Night-Mode)
Listily (Night-Mode)